动态渲染
更新时间:2023-03-30 07:59:40
本小节主要介绍如何配置动态渲染。
概述
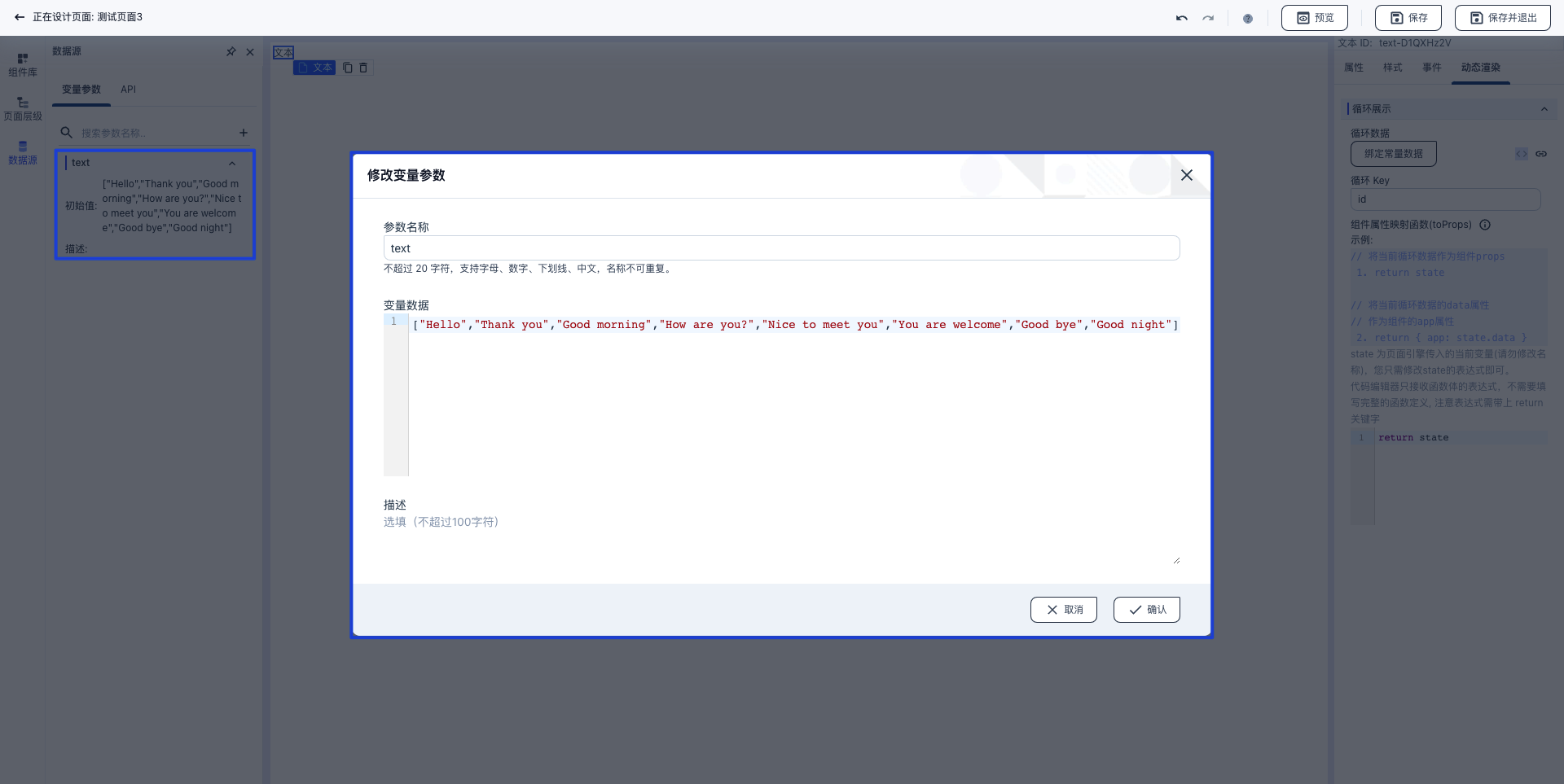
全象云低代码平台支持动态循环。利用动态渲染,可以循环渲染出多条数据,例如设定一个 text 变量为一个数组。
[“Hello”,“Thank you”,“Good morning”,“How are you?”,“Nice to meet you”,“You are welcome”,“Good bye”,“Good night”]

操作步骤
本文以 text 变量为例描述动态循环配置步骤。
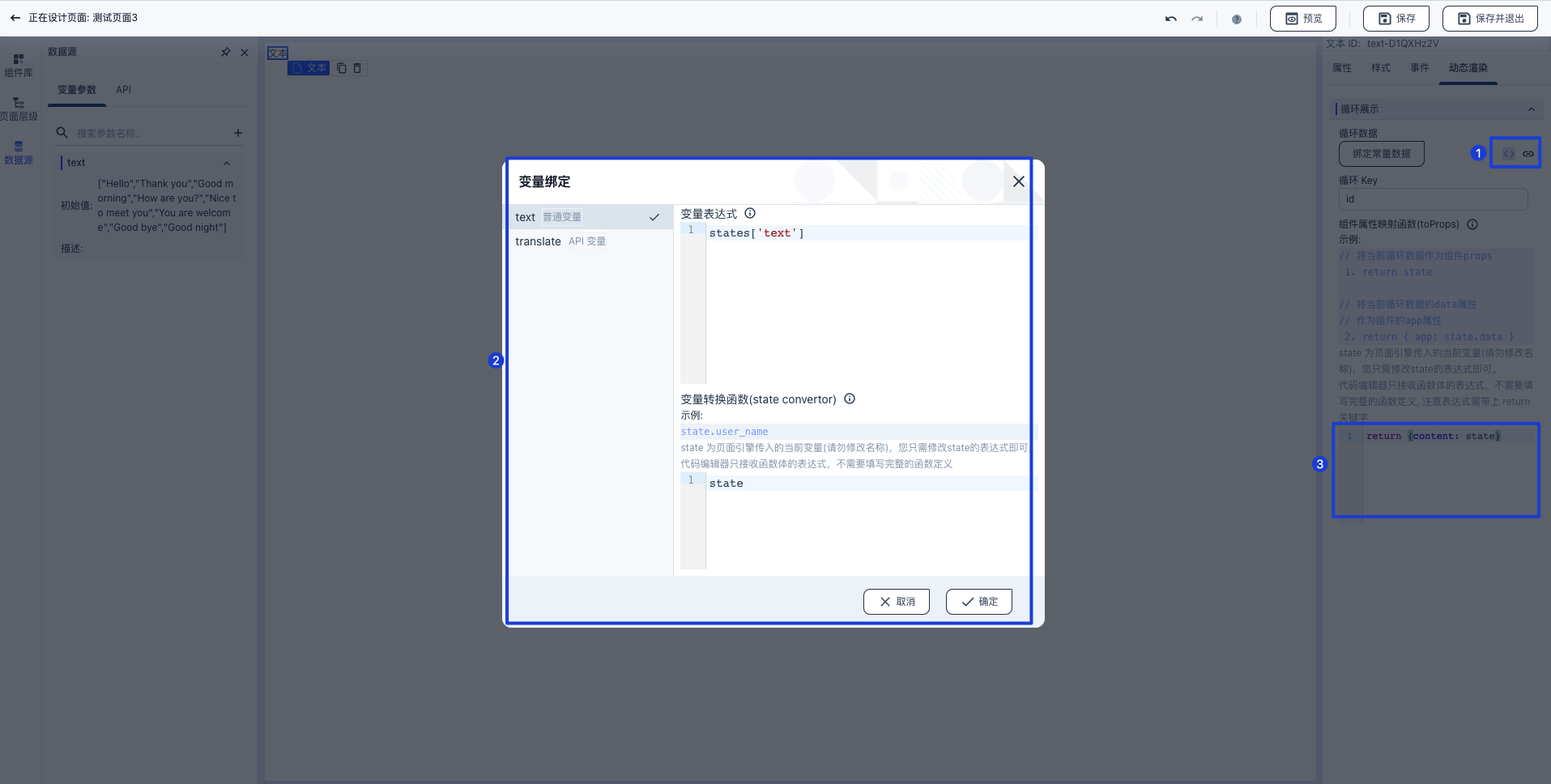
- 拖一个文本组件,设定其动态渲染参数,选择勾选刚定义的 Text 函数,在动态渲染右侧下方的输入框内输入 return {content: state},点击预览即可循环渲染成功。

- 渲染效果如下: